728x90
목차
1. 폰트 파일 추가
2. 폰트 스타일 적용
- React Native(버전 0.76.1 기준)에서 커스텀 폰트를 추가하고 사용하는 방법을 소개합니다.
- 앱의 디자인에 맞는 커스텀 폰트를 사용하면 텍스트 스타일을 더욱 다양하게 표현할 수 있습니다.
1. 폰트 파일 추가
1-1. 폴더 생성 및 폰트 파일 복사
- 프로젝트 디렉토리에서 src/assets/fonts 폴더를 생성합니다.
- 원하는 폰트 파일(예: MyFont.ttf)을 해당 폴더에 복사합니다.
- 이 예제에서는, 학교 안심 지우개 폰트와 에스 코어 드림 폰트를 사용했습니다.
1-2. react-native.config.js 파일 생성
- 프로젝트 루트 디렉토리에 react-native.config.js 파일을 생성하고, 아래 내용을 작성합니다:
module.exports = {
assets: ['src/assets/fonts'], // 폰트 경로 설정
};
1-3. 터미널에서 명령어 실행
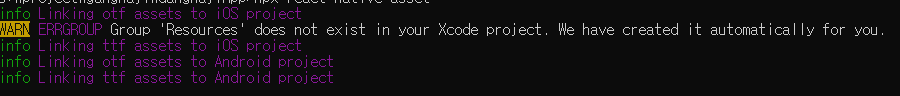
- 아래 명령어를 실행하여 폰트를 프로젝트에 추가합니다:
npx react-native-asset
- 이 명령어는 폰트 파일을 플랫폼별로 필요한 디렉토리에 복사합니다.

1-4. 폰트가 제대로 설치 되어있는지 폴더를 확인해보닙니다.
- 안드로이드 :android/app/src/main/assets/fonts에서 확인이 가능합니다.
- ios : ios/{projectName}/Info.plist를 확인합니다.
2. 폰트 스타일 적용
- 커스텀 폰트를 적용하려면, fontFamily 속성에 폰트 이름을 설정합니다.
- 폰트 이름은 복사된 파일 이름과 다를 수 있으므로 정확한 이름을 확인하세요.
import React from 'react';
import {View, Text, StyleSheet} from 'react-native';
const CustomFontExample = () => {
return (
<View style={styles.container}>
<Text style={styles.customFont1}>학교 안심 지우개</Text>
<Text style={styles.customFont2}>에스코어드림</Text>
</View>
);
};
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
},
customFont1: {
fontFamily: 'HakgyoansimJiugaeR', // 적용한 폰트 이름
fontSize: 20,
},
customFont2: {
fontFamily: 'SCDream1', // 다른 커스텀 폰트
fontSize: 20,
},
});
export default CustomFontExample;
- 앱을 실행하여 커스텀 폰트가 올바르게 적용되었는지 확인합니다.

요약
- 폰트를 **src/assets/fonts**에 복사합니다.
- react-native.config.js 파일에서 폰트 경로를 설정합니다.
- npx react-native-asset 명령어로 폰트를 프로젝트에 추가합니다.
- fontFamily 속성을 사용해 커스텀 폰트를 적용합니다.
React Native에서 커스텀 폰트를 설정하면 앱의 텍스트 스타일을 자유롭게 조정할 수 있습니다.
* 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
728x90
'dev > React Native' 카테고리의 다른 글
| React Native에서 "VirtualizedLists should never be nested" 에러 해결 방법 (2) | 2024.11.22 |
|---|---|
| React Native에서 효율적인 이미지 관리 방법 (4) | 2024.11.21 |
| React Native에서 react-native-svg-transformer를 사용하여 SVG 이미지 파일 불러오는 방법 (2) | 2024.11.19 |
| React Native에서 React Navigation Header 숨기기 (2) | 2024.11.18 |
| React Native React Navigation 설치 및 화면 전환 기능 구현 (1) | 2024.11.17 |