728x90
목차
1. Header 숨기기 코드 작성
2. 동작확인
React Native 프로젝트(버전 0.76.1)에서 React Navigation을 사용하여 특정 화면에서 Header를 숨기고, 다른 화면에서는 표시하는 방법을 알아보겠습니다. 이번 예제에서는 앱 진입 시 Home 화면에서 Header를 숨기고, 이후 Detail 화면에서는 Header가 나타나도록 설정합니다.
1. Header 숨기기 코드 작성
- React Navigation의 Stack.Navigator에서 각 화면(Screen)의 options 속성을 사용해 Header의 표시 여부를 조정할 수 있습니다.
- Home 화면에서는 headerShown: false로 설정하여 Header를 숨기고, 다른 화면은 기본 설정을 유지합니다.
- 다음은 설정 예제입니다
function RootStack() {
return (
<Stack.Navigator>
<Stack.Screen
name="Home"
component={HomeScreen}
options={{headerShown: false}}
/>
<Stack.Screen name="Detail" component={DetailScreen} />
</Stack.Navigator>
);
}
2. 동작확인
위 코드를 적용하면 다음과 같이 동작합니다:
- Home 화면:
- 초기 진입 화면입니다. Header가 숨겨져 있습니다.
- 버튼 등을 통해 Detail 화면으로 이동할 수 있습니다.
- Detail 화면:
- Header가 표시됩니다.
- Navigation에서 뒤로가기 버튼 등이 자동으로 노출됩니다.

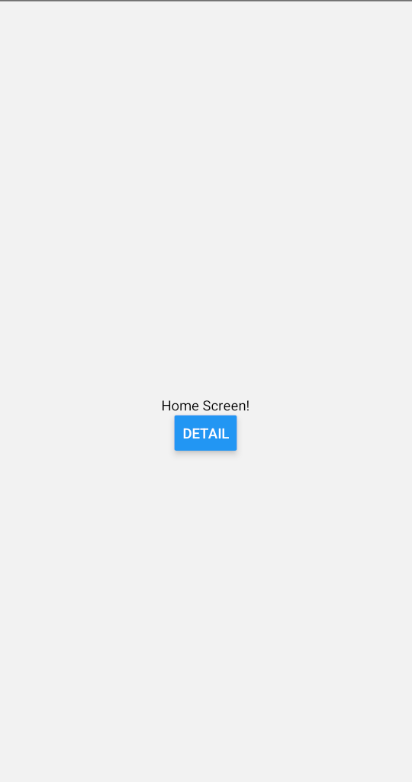
Home 화면
- 헤더가 표시되지 않습니다.

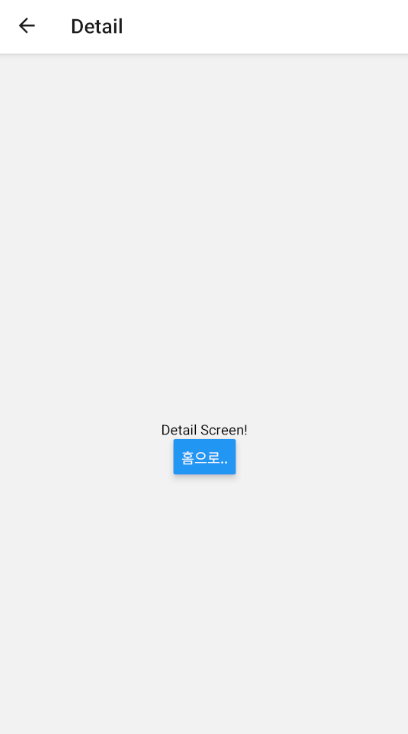
Detail 화면
- 헤더가 표시되어 뒤로가기 버튼 등을 사용할 수 있습니다.
** 함께 보면 좋은 글
* 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
728x90
'dev > React Native' 카테고리의 다른 글
| React Native에서 효율적인 이미지 관리 방법 (4) | 2024.11.21 |
|---|---|
| React Native에서 커스텀 폰트 적용하기: 간단 가이드 (2) | 2024.11.20 |
| React Native에서 react-native-svg-transformer를 사용하여 SVG 이미지 파일 불러오는 방법 (2) | 2024.11.19 |
| React Native React Navigation 설치 및 화면 전환 기능 구현 (1) | 2024.11.17 |
| ReactNative 프로젝트 생성 (11) | 2024.11.01 |