728x90
1. 패키지 설치
react-native-bootsplash는 앱이 로딩되는 동안 스플래시 화면을 표시해 주는 패키지입니다.
터미널에서 아래 명령어를 입력하여 설치합니다.
npm install --save react-native-bootsplash
2. 스플래시 이미지 준비
스플래시 화면에 사용할 이미지를 준비한 후, src/assets/images 폴더에 저장합니다.
예: splash_screen.png
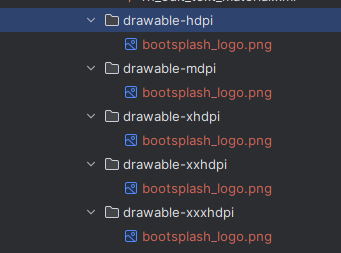
자동으로 다양한 해상도에 맞는 스플래시 이미지를 생성하려면 다음 명령어를 실행합니다.
yarn react-native generate-bootsplash src/assets/images/splash_screen.png참고: 명령어 실행 후 다양한 디바이스 해상도에 맞는 스플래시 이미지가 자동으로 생성됩니다.
추가적으로 패키지 명령어로 이미지를 커스터마이징 할 수 있습니다.
yarn react-native-bootsplash generate svgs/light-logo.svg \
--platforms=android,ios,web \
--background=F5FCFF \
--logo-width=100 \
--assets-output=assets/bootsplash \
--flavor=main \
--html=public/index.html
3. 안드로이드 설정
- MainActivity.java (Java):
import android.os.Bundle;
import com.zoontek.rnbootsplash.RNBootSplash; // 1. 필요한 import 추가
public class MainActivity extends ReactActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
RNBootSplash.init(this, R.style.BootTheme); // 2. 스플래시 화면 초기화
super.onCreate(savedInstanceState);
}
}
- MainActivity.kt (Kotlin):
import android.os.Bundle
import com.zoontek.rnbootsplash.RNBootSplash // 1. 필요한 import 추가
class MainActivity : ReactActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
RNBootSplash.init(this, R.style.BootTheme) // 2. 스플래시 화면 초기화
super.onCreate(savedInstanceState)
}
}
4. 코드 수정
App.js를 아래와 같이 수정하여 스플래시 화면이 앱 초기화 후 사라지도록 설정합니다.
import React, {useEffect} from 'react';
import {Text, View} from 'react-native';
import BootSplash from 'react-native-bootsplash';
const App = () => {
useEffect(() => {
// 앱 초기화 작업
const init = async () => {
};
// 스플래시 화면 숨기기
init().finally(async () => {
await BootSplash.hide({fade: true});
});
}, []);
return (
<View>
<Text>Hello world!</Text>
</View>
);
};
export default App;
5. 프로젝트 빌드
마지막으로 다음 명령어를 실행하여 변경 사항을 반영합니다.
cd android
./gradlew clean
npx react-native run-android

* 이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
728x90
'dev > React Native' 카테고리의 다른 글
| React Native에서 안드로이드 앱 아이콘 설정하기 (3) | 2024.12.11 |
|---|---|
| React Native 안드로이드 앱 이름 변경: 간단하고 빠른 가이드 (4) | 2024.12.07 |
| React Native 네비게이션: navigation.reset()으로 상태 초기화하기 (4) | 2024.12.02 |
| React Native 환경 변수 관리: react-native-dotenv로 효율적이고 안전하게 설정하기 (2) | 2024.12.01 |
| React Native 윈도우 환경에서 개발 시 NODE_ENV 설정 오류 해결하기 : CROSS-ENV (10) | 2024.11.30 |