MUI(Material-UI)는 React 기반의 프론트엔드 개발을 위한 오픈소스 UI 라이브러리입니다. MUI는 다양한 미리 설계된 컴포넌트들을 제공하여, React 개발자들이 빠르고 효율적으로 사용자 인터페이스(UI)를 구성할 수 있도록 돕습니다. 특히, 구글의 머티리얼 디자인(Material Design) 가이드라인을 바탕으로 디자인된 컴포넌트를 제공하여 일관된 사용자 경험을 유지하면서도 직관적인 디자인을 쉽게 구현할 수 있습니다.
MUI의 주요 특징:
- 컴포넌트 기반 구조: MUI는 버튼, 카드, 네비게이션 바 등과 같은 다양한 UI 컴포넌트를 제공하며, 이를 조합해 애플리케이션을 쉽게 구축할 수 있습니다.
- 커스터마이징: 기본적으로 제공되는 디자인을 쉽게 변경하거나 커스터마이징할 수 있어, 자신만의 스타일로 구성된 UI를 만들 수 있습니다.
- 반응형 디자인: MUI는 반응형(responsive) 디자인을 지원하므로, 다양한 화면 크기와 디바이스에서 일관된 UI를 유지할 수 있습니다.
- 스타일링: MUI는 자체적인 sx 프로퍼티로 인라인 스타일을 쉽게 적용할 수 있으며, CSS-in-JS 방식으로 스타일링을 처리해 다른 CSS 프레임워크들과의 충돌을 최소화합니다.
- 커뮤니티와 확장성: 오픈소스로 운영되기 때문에 활발한 커뮤니티가 있으며, 지속적인 업데이트와 확장 기능들이 제공됩니다.
진행순서
MUI 설치 -> tailwind css 적용
1. 프로젝트 생성
- 프로젝트를 생성을 합니다
npx create-next-app@latest {projectName}
2. MUI 설치
- mui를 설치합니다
npm install @mui/material @emotion/react @emotion/styled
3. tailwindcss 설치
- 테일윈드를 설치하면, 다음과 같이 파일이 생성이 됩니다
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
4. tailwind.config.js 수정
- corePlugins부분이 이 추가
- 생성된 tailwind.config.js 파일을 수정해 MUI와의 충돌을 방지해야 합니다. MUI는 자체적인 CSS reset을 사용하므로, Tailwind의 기본 스타일을 비활성화하는 것이 좋습니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
// 추가
corePlugins: {
preflight: false,
},
content: [
"./app/**/*.{js,ts,jsx,tsx,mdx}",
"./pages/**/*.{js,ts,jsx,tsx,mdx}",
"./components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {},
},
plugins: [],
};
5. globals.css 수정
- tailwind 공식문서에 보면 아래와 같이 3개를 입력하지만, base는 주석을 처리하였습니다
- globals.css 파일을 수정하여 Tailwind CSS의 스타일을 적용합니다. Tailwind 공식문서에서는 base, components, utilities를 추가하라고 하지만, MUI와의 충돌을 방지하기 위해 base는 주석 처리합니다.
/* @tailwind base; */
@tailwind components;
@tailwind utilities;
6. layout.js 수정
- 아래와 같이 수정합니다
import "./globals.css";
export default function RootLayout({ children }) {
return (
<html lang="ko">
<body>{children}</body>
</html>
);
}
7. page.js 수정
- MUI와 Tailwind CSS를 함께 사용하는 페이지를 작성합니다. 여기서는 MUI의 Button 컴포넌트와 Tailwind CSS의 텍스트 스타일을 적용합니다.
import { Button } from "@mui/material";
export default function Home() {
return (
<div>
<div>
mui : <Button variant="contained">Contained</Button>
</div>
<div>
tailwind :{" "}
<h1 className="text-3xl font-bold underline">Hello world!</h1>
</div>
</div>
);
}
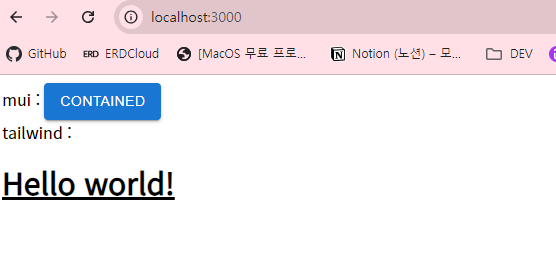
8. 확인

'dev > Next.js' 카테고리의 다른 글
| Next.js에서 SVG 아이콘 설정 및 활용하기 (8) | 2024.11.03 |
|---|---|
| Next.js 15 이미지 등록하고 사용하기 (0) | 2024.11.03 |
| Next.js 15 mui 프레임워크 적용시 에러 해결 방법 (1) | 2024.11.02 |
| Next.js 14에 Tailwind CSS 적용하는 방법 (App Router) (0) | 2024.10.16 |
| Next.js 주요 특징과 프로젝트 시작 및 실행하는 방법을 소개합니다 (0) | 2024.10.07 |